Blogger Seo Dostu Breadcrumb (Konum) Navigasyon Eklentisi
Eğer blogger alt yapılı, iyi bir içeriğe sahip ve iyi bir tasarıma sahip blogunuz varsa ancak blogunuz seo konusunda yeterli alt yapıya sahip değilse(arama sonuçları'ndan yeterli başarılı sonuçlar alamıyorsanız) ve blogunuzu seo'ya (arama motoru optimizasyonu'na) uygun kriterlerle donatmak istiyorsanız yapılacak işlerin ilklerinden bir tanesi de blogger breadrumb eklentisi'ni kullanmak olacaktır.Nedir, Faydaları Nedir Bu Breadcrumb(Navigasyon)'un ?
Google'ın (diğer arama motorları da dahil) arama kriterlerinden bir tanesi farklı başlık ve farklı bağlantı isteğidir. Yani kısaca özetlemek gerekirse blogunuza eklenen bir yazının başlığının google veya diğer arama motorları(botlar) tarafından daha çabuk farkedilip daha çabuk indexlenmesini sağlamak ve arama motorları tarafından içeriklerin önemli hale getirilmesini sağlamak için farklı başlık ve bağlantılara ihtiyaç vardır (Ne kadar farklı başlık o kadar etkili sonuçlar).Örnek olarak şu an bu yazımda kullandığım başlık gösterilebilir. Eğer ben başlığı sadece blogger breadcrumb eklentisi olarak belirleseydim arama motorları tarafından çok fazla önemsenmez ve gerekli ilgili görmezdim. Ayrıca kullanıcıların
Başlık ve bağlantı birbiriyle özdeş(ilgili) ve faydası da benzerdir(kalıcı bağlantılar seo'ya uygun hazırlanmış ise). Ayrıca biraz başlığın seo'ya etkisi hakkında kısa bilgiler vermiş de oldum. Daha önce başlıkların farklılıklarından bahsetmiştim bu breadcrumb'un fayda sağlamasının sebebi de başlıkta olduğu gibi breadcrumb sayesinde(arama sonuçlarına göre) bağlantılarından farklılık arz etmesindendir. Blogunuzu arama motorları tarafından bir nebze önemli hale getirilmesini sağlamak için breadcrumb şarttır da denilebilir. Breadcrumb sayesinde blog yazıları'nın bağlantıları farklılaştırılarak(alttaki resimde görüldüğü gibi) daha doğrusu blog yazılarının bağlantılarının arama motorlarında süslendirilerek etkili sonuçlar alabiliriz.
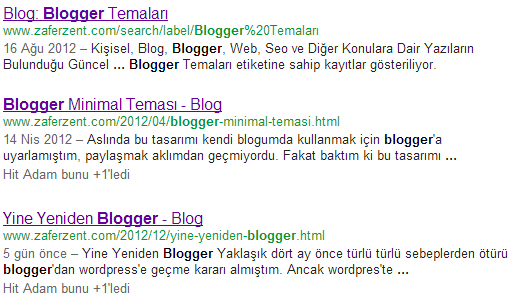
Breadcrumb Kullanmadan Önce
Ben breadcrumb'u yeni kullanmaya başladığım için sonuçlar şimdilik böyle umuyorum ki ileri ki zamanlar da bu durum değişecektir.
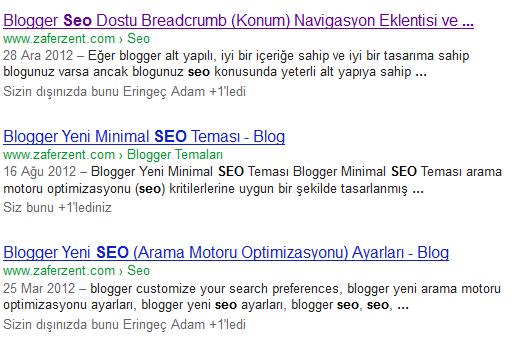
Breadcrumb Kullandıktan Sonra (Güncelleme 28 Ocak 2013)
Breadcrumb kullanmaya başladıktan sonra blogumun google arama sonuçlarındaki görünümü aşağıdaki şekilde değişti. Ancak blogumdaki içeriklerin tamamının indexlenme şekli henüz değişmedi, sadece bir kısım içerikler böyle görünmekte. Dediğim breadcrumb eklentisi uyguladıktan sonra arama sonuçlarındaki görünümün değişmesi uzun zaman almakta. Eğer çok fazla içeriğe sahipseniz bu süre daha fazla olacaktır.Blogger Breadcrumb Kurulumu Nasıl Yapılır ?
Öncelikle belirtmeden geçemeyeceğim bu eklentinin kurulumu yapılınca hemen etkili sonuçlar alınamayabilir. Yani yazıların, kategorilerin veya diğer içeriklerin google ve diğer arama motorları sonuçlarında breadcrumb tarzı sonuçlar çıkması için kurulumu yapıldıktan sonra biraz zaman geçmesi gerekmektedir.1.Aşama Css Kodları
Css kodlarının nereye ve nasıl bir şekilde ekleneceği biliniyordur ancak ben yine de belirtmiş olayım </b:skin> kodu aratılıp öncesine eklenmelidir..breadcrumbs{background-color:#fff;
border-radius:5px;
-webkit-border-radius:5px;
-moz-border-radius:5px;
border:1px solid #ddd; margin-top:5px; padding:10px; border-bottom:2px solid #ddd;
text-align:left;
font-size:11px}2.Aşama
Alttaki uzunca kod <b:includable id='main' var='top'> öncesine eklenmelidir ancak bu kodun altında <div class='blog-posts hfeed'> olması gerekmektedir. Ayrıca Web Günlüğü yazan yerler kendinize ait blog başlığı ile değiştirilmelidir.<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:blog.homepageUrl == data:blog.url'>
<!-- No breadcrumb on home page -->
<b:else/>
<b:if cond='data:blog.pageType == "item"'>
<!-- breadcrumb for the post page -->
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl' rel='tag'><data:blog.title/></a>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'> » <a expr:href='data:label.url' rel='tag'><data:label.name/></a>
</b:if>
</b:loop>
<b:else/>
»Kategorisiz
</b:if>
» <span><data:post.title/></span>
</b:loop>
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<!-- breadcrumb for the label archive page and search pages.. -->
<p class='breadcrumbs'>
<span class='post-labels'>
<a expr:href='data:blog.homepageUrl'><data:blog.title/></a> » <data:blog.pageName/> Arşivi
</span>
</p>
<b:else/>
<b:if cond='data:blog.pageType == "index"'>
<p class='breadcrumbs'>
<span class='post-labels'>
<b:if cond='data:blog.pageName == ""'>
<a expr:href='data:blog.homepageUrl'><data:blog.title/></a> » Tüm Yazılar
<b:else/>
<a expr:href='data:blog.homepageUrl'><data:blog.title/></a> » <data:blog.pageName/>
</b:if>
</span>
</p>
</b:if>
</b:if>
</b:if>
</b:if>
</b:includable>
3.Aşama
İkinci aşamayı başarılı şekilde tamamladıktan sonra <div class='blog-posts hfeed'> kod aratılıp altına veya bu <b:include data='top' name='status-message'/> kod aratılıp üstüne alttaki kod eklenmelidir.<b:include data='posts' name='breadcrumb'/>Seo Konusu İle İlgili Diğer Yazılarıma Da Göz Atabilirsiniz:
Arama Motoru Optimizasyonu (SEO)Blogger Yeni SEO (Arama Motoru Optimizasyonu) Ayarları