Blogger'da belirli bir etikete ait son yazılar nasıl gösterilir
Blogger'da son yazılar ister belirli bir etikete göre istenirse tüm etiketler dahilinde lislenebiliyor. Resimsiz ve detaysız, sadece yazı başlıkları ile listelemenin iki yöntemi bulunmakta. Bunlardan birincisi İçerik Takibi Gadget'i(bileşen) ile bir diğeri ise javascript kodları ile. Kişisel seçime bağlı olarak iki yöntemden herhangi biri kullanılabilir.Bileşen olarak eklemenin avantajı, hem daha hızlı hem de temadaki kod fazlalığının önüne geçilmesi. Bileşen ile eklemenin dezavantajları ise istenilen herhangi bir yerde kullanılamıyor olması(aslında kullanılabilir fakat css ile özelleştirme yapılması gerekiyor) ve listelenecek yazı sayısının 5 adetle sınır olması. Kod ile hem istenilen yerde hem de istenilen sayıda yazı listelenebiliyor. Seçim size ait.
1.Yöntem (Gadget ile)
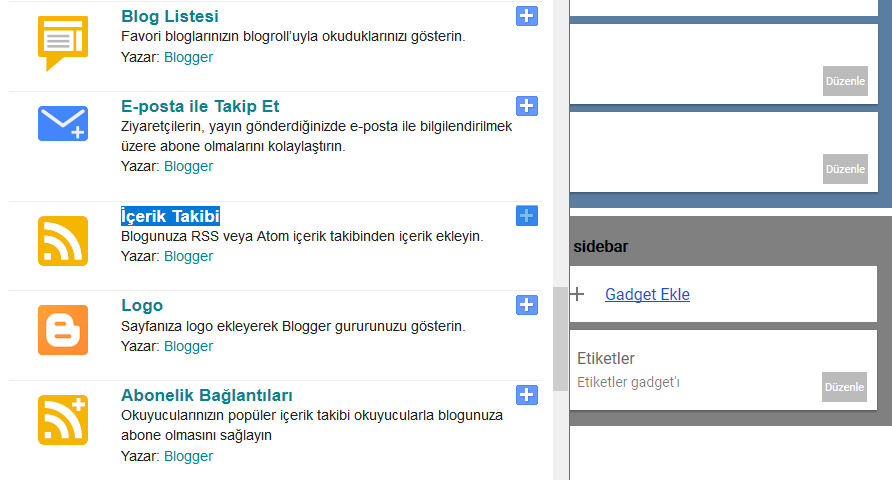
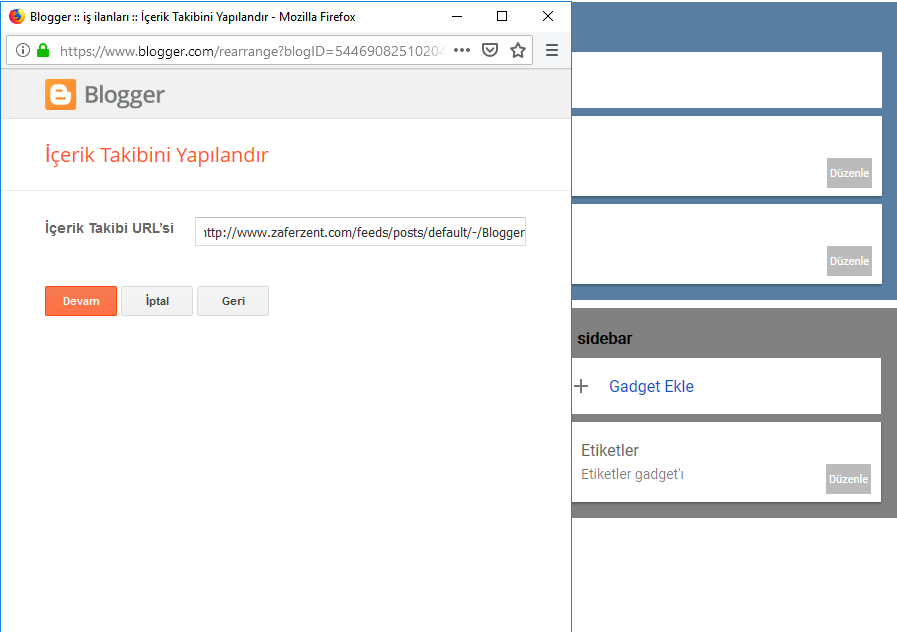
Blogger Yerleşim sayfasından Gadget ekleme yöntemiyle ilgili gadget yani İçerik takibi seçilerek blog adresi ve hangi etikete ait son yazılar listelenecekse o etiket eklenmelidir. Örnek : http://www.zaferzent.com/feeds/posts/default/-/Blogger


2.Yöntem (HTML/JavaScript kodları ile)
Yine Yerleşim sayfasından Gadget ekleme yöntemi ile bu defa HTML/JavaScript gadget'ı seçilerek aşağıdaki kodlar eklenmelidir. Öncesinde aşağıdaki kodlar </head> kodu öncesine eklenmelidir.
<script>
var homePage = "blog adresi",
numPosts = gösterilecek yazı adedi;
function recentPosts(a) {
if (document.getElementById("recent-posts")) {
var e = a.feed.entry,
title, link, content = "",
ct = document.getElementById("recent-posts");
for (var i = 0; i < numPosts; i++) {
for (var j = 0; j < numPosts; j++) {
if (e[i].link[j].rel == "alternate") {
link = e[i].link[j].href;
break
}
}
var title = e[i].title.$t;
content += '<li class="recent-posts"><a href="' + link + '" title="' + title + '" target="_blank" rel="nofollow">' + title + '</a></li>'
}
ct.innerHTML = content
}
}
var rcp = document.createElement('script');
rcp.src = homePage + '/feeds/posts/default/-/etiket adı?alt=json-in-script&orderby=published&max-results=' + numPosts + '&callback=recentPosts';
document.getElementsByTagName('head')[0].appendChild(rcp);
</script>
Not : Kodlarda belirlenen turuncu renkteki kısımlar isteğe göre değiştirilebilir, eğer istenirse etiket kısmı tamamen kaldırılıp tüm etiketelere ait son yazılar da listelenebilir.
2 - Son yazılar nerede gösterilmek - listelenmek isteniyorsa oraya da aşağıdaki kod eklenmelidir.
<ul id="recent-posts"></ul>