Blogger'dan WordPresse Geçiş Rehberi

Blogger Importer Eklentisiyle WordPress'e Geçiş
Not 1 : Hosting firmaları hali hazırda WordPress gibi sistemlerin otomatik olarak kurulmasına olanak sağlıyor ama kurulumu WordPress ait dosyaları indirip hostunuza atarak manuel olarak kurulum yapmanızı öneririm. Daha önce otomatik kurulum yapıp sorunlarla karşılaşıp bir de performans farkını gören biri olarak otomatik kurulumu tavsiye etmiyorum.
Not 2 : Farklı aktarım eklentileri ve araçları bulunmasına karşın bu eklenti varsayılan olarak geldiği için ben bunu kaldım. Araştırma yapıp farklı WordPress eklenti veya araçlarıyla geçiş işlemini tamamlayabilirsiniz.
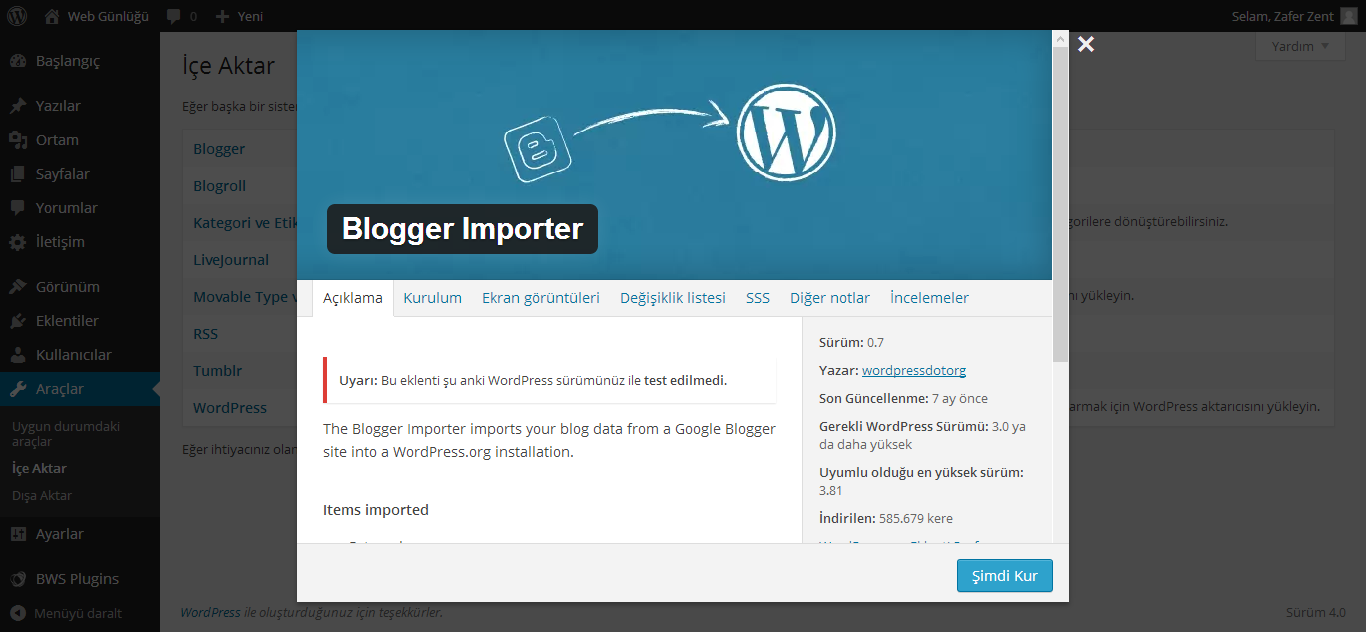
Alan adına ait gerekli NS yönlendirmesini yapıp WordPress kurulumunu yaptıktan sonra WordPress Admin Panelinden Araçlar İçe Aktar sayfasına yani /wp-admin/import.php adresine giriyoruz. Bu sayfada çeşitli sistemlerin WordPress'e aktarımını yapmak için araçlar(eklentiler) bulunuyor.En başta bulunan Blogger'a tıklayarak Blogger Importer eklentisini kuruyoruz.

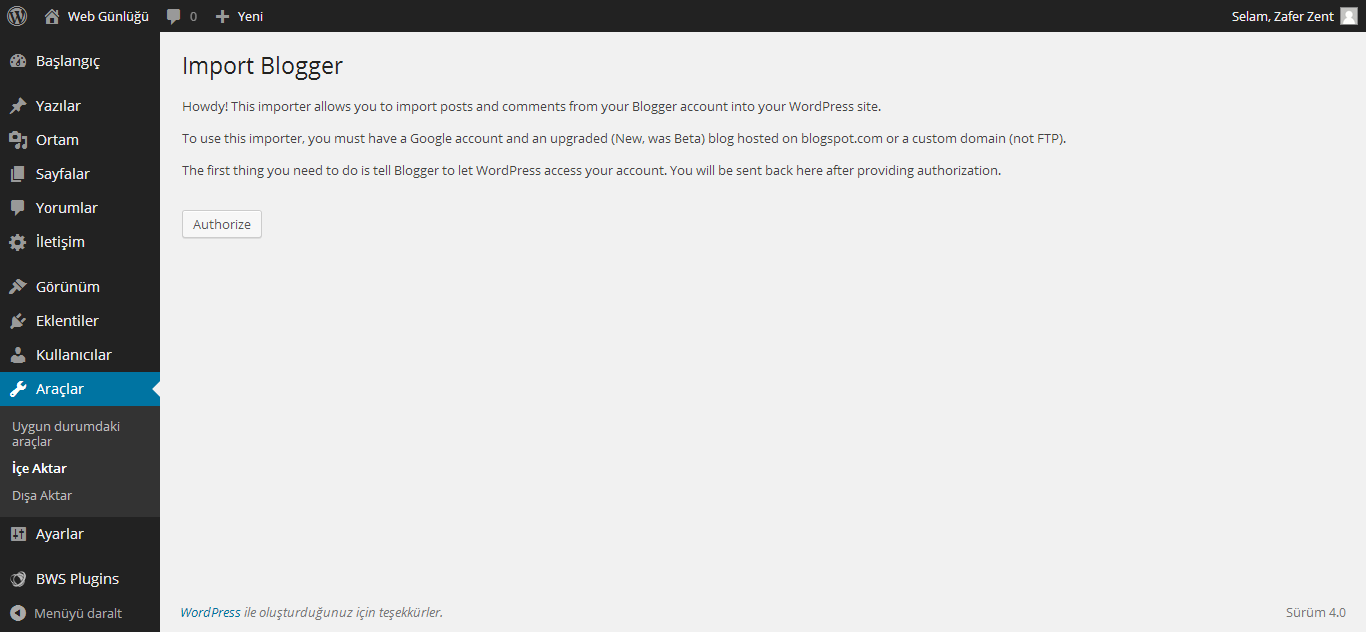
Eklenti kurulumunu yaptıktan sonra bizden Blogger'da bulunan bloglarımıza erişim iznini sağlamamızı istiyor. Authorize butonuna tıklayarak devam ediyoruz.

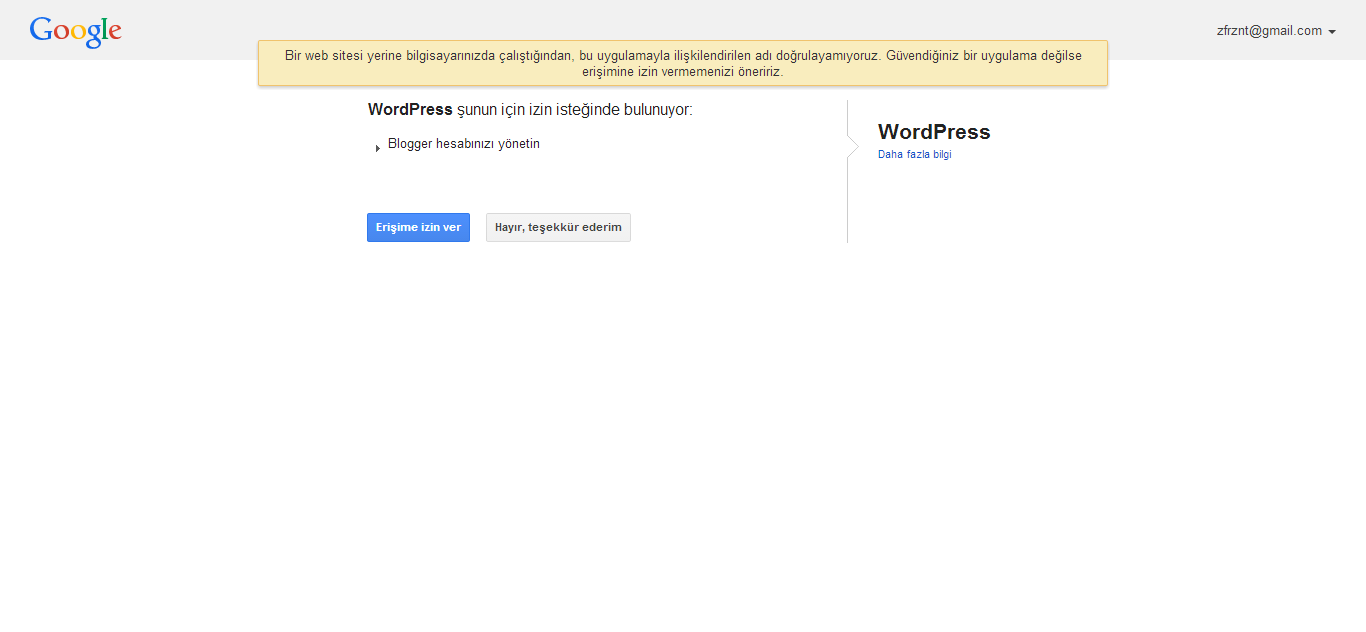
Bu Google erişim izni sayfasından Erişime İzin Ver butonuna tıklayıp erişim işlemini bitiriyoruz.

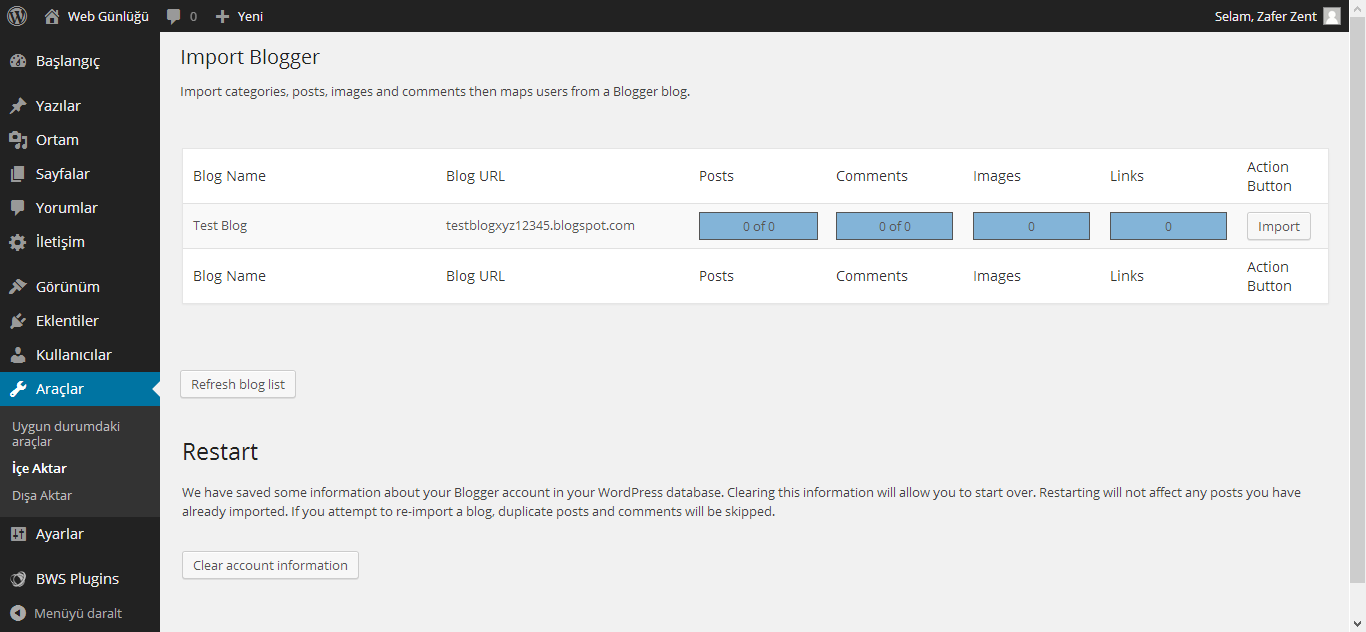
Blogger hesabımızda bulunan blog listesi karşımıza çıkıyor buradan aktarmak istediğimiz blogun en sağında bulunan Import butonuna tıklayarak işlemin bitmesini bekliyoruz. Ben geçiş yaparken aktarım işleminde yazılarda olmasa da bir kaç yorum ve biraz da resim kaybı yaşadım. Yazılar (taslaklar dahil) eksiksiz aktarıldığı için pek önemsemedim açıkçası.

Geçiş Sonrası Yaptıklarım ve Karşılaştığım Sorunlar
- Tema Seçimi
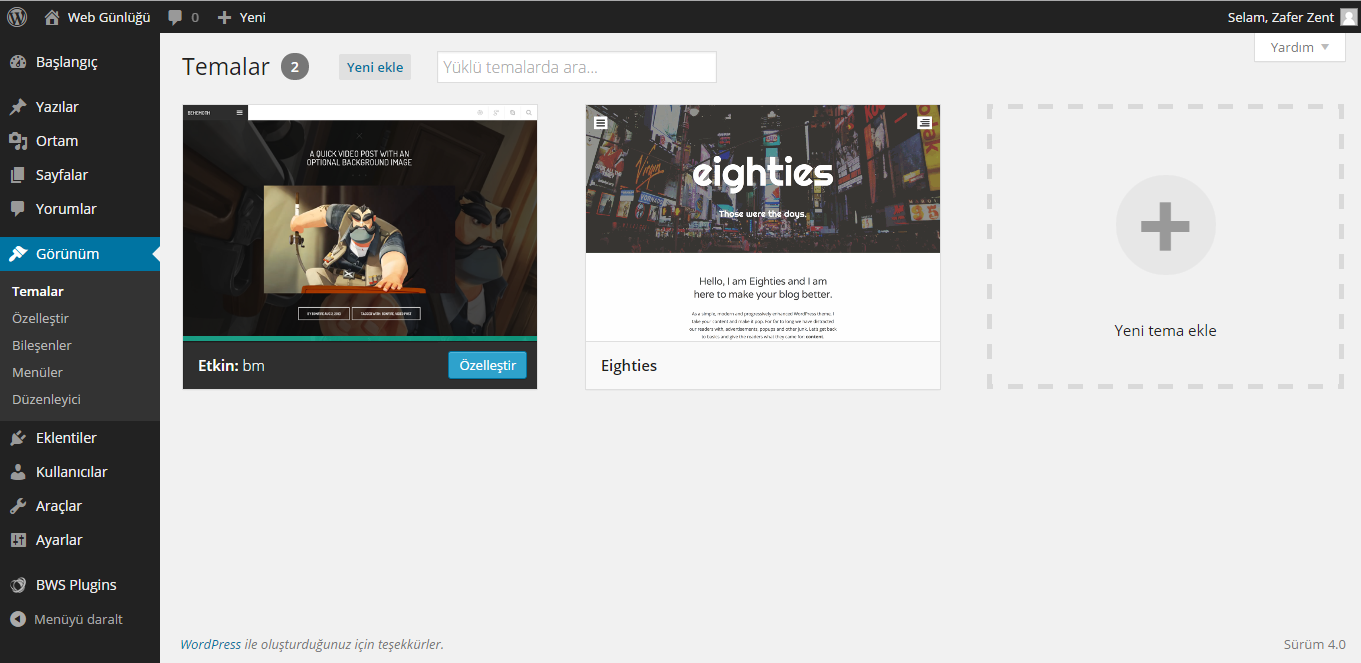
Geçiş işlemini tamamladıktan sonra ilk yaptığım şey tema aramak oldu. WordPress'in kendi tema galerisinde 2700 + tema bulunmakta. Ayrıca farklı kaynaklardan da WordPress temaları bulabilirsiniz isterseniz ThemeForest'ten ücretli bir tema satın alabilirsiniz. WordPress tema galerisinde bulunan temalara wordpress.org/themes/ adresinden veya WordPress Paneli'nden Görünüm sayfasına giderek ulaşabilirsiniz.
-
WordPress Tema Türkçeleştirme
Eğer yabancı dilde hazırlanmış bir tema buldunuz ve bu temayı Türkçe'ye çevirmek istiyorsanız Poedit yazılımını kullanabilirsiniz. FTP'nizde bulunan wp-content, languages dizininde yer alan .po ve .mo dosyalarını masaüstünüze farklı isimde kaydedip(tr_TR.po ve tr_TR.mo gibi) daha sonra Poedit yazılımı ile .po uzantılı dosyayı açarak Türkçeleştirme işlemini yapıp, bu dosyaları tekrar aynı dizine atarak temayı Türkçe kullanmaya devam edebilirsiniz.
Poedit Programını İndir

-
Kalıcı Bağlantı Ayarları
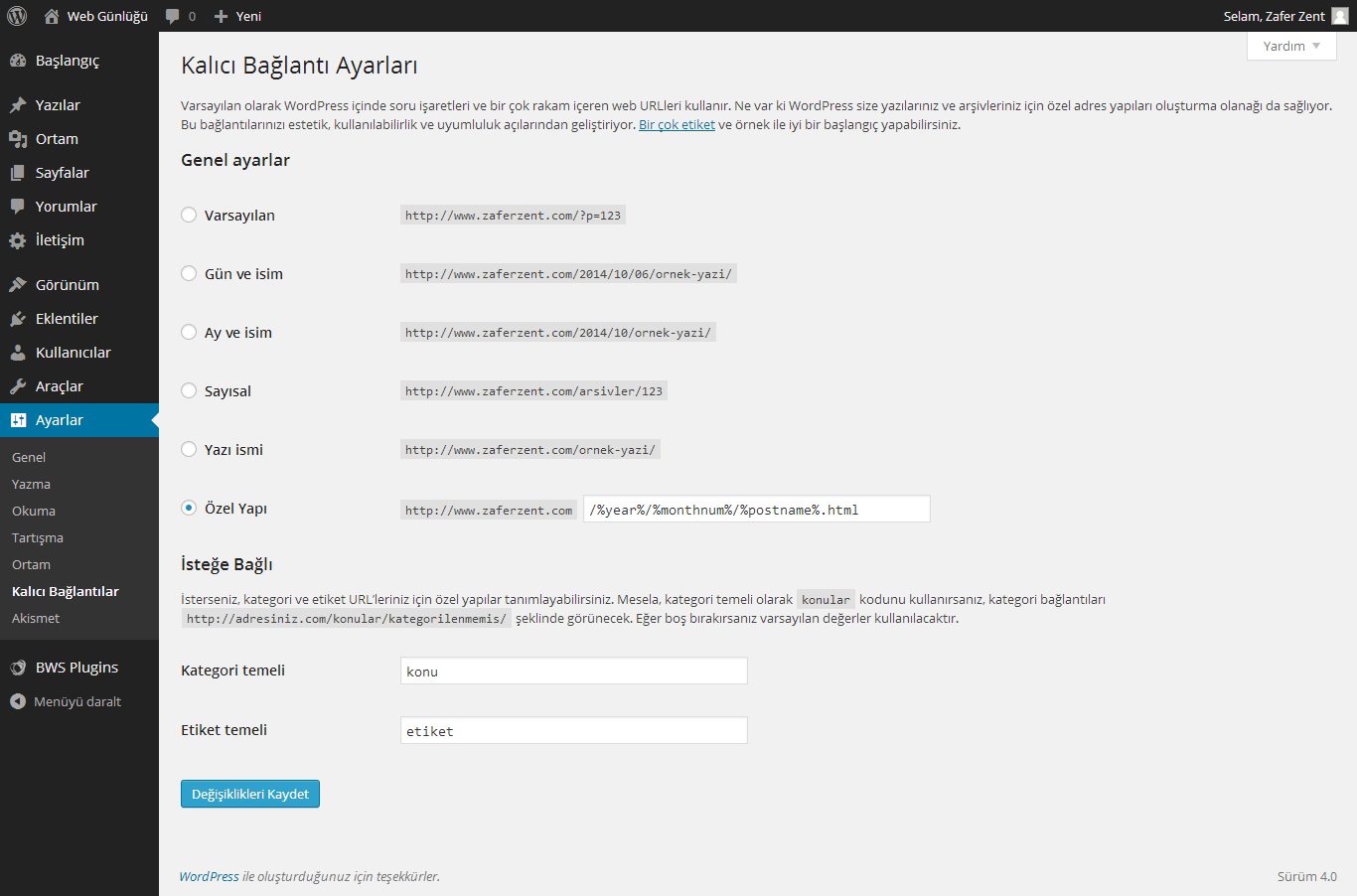
İkinci yaptığım işlem yazılara ait kalıcı bağlantı (permalink) ayarları oldu. Hem arama motorları hem de gelen ziyaretçilerin sorunla karşılaşmaması için yazı bağlantılarını ilk başta blogger'da olduğu gibi ayarladım. Fakat yazı bağlantıları uzadığı için bir ara kalıcı bağlantı ayarlarını değiştirip alt kısımda bahsettiğim 301 Redirect eklentisiyle yazıları yeni bağlantılarına yönlendirmeyi düşünüyorum.
yıl/ay/yazi-baglantisi.html şeklinde kalması için /%year%/%monthnum%/%postname%.html yapısını veya yıl, ay ve html gibi linki uzatan kısımları kaldırarak sadece /%postname% yapısını kullanabilirsiniz. Kategori ve etiket kısımlarını ise istediğiniz şekilde ayarlayabilirsiniz. Kalıcı bağlantı ayarları ile ilgili daha fazla bilgi almak için codex.wordpress.org/Using_Permalinks adresine bakabilirsiniz.

-
301 Redirect (Eski Bağlantıları Yönlendirme)
Yazılar için uygun bağlantıları WordPress'in Kalıcı Bağlantılar özelliği ile kolay bir şekilde ayarlasam da Blogger'dan kalan etiket, arşiv ve sabit sayfalar gibi bağlantıları 301 yönlendirmesi denilen yöntemle yeniden yönlendirmek gerekiyor. 301 yönlendirmesini htaccess ile nasıl yapıldığını biraz araştırma yapmama rağmen istediğim şekilde bir sonuca ulaşamadım. Bulduğum sonuçlar genelde sadece alan adı değişimi veya alt alan adı kullanılan durumlarda işe yarıyor. Belki de yazıların haricindeki diğer sayfalar için özel htaccess özelleştirmeleri de vardır bunun için biraz daha fazla araştırma yapmak lazım. Durum böyle olunca mecburi olarak eklenti kullanmak zorunda kaldım. Yönlendirmeleri eklenti ile yapmak kolay olmasına karşın eğer benim gibi çok fazla sayfa ve indexiniz varsa çok zaman aldığını hatırlatayım.
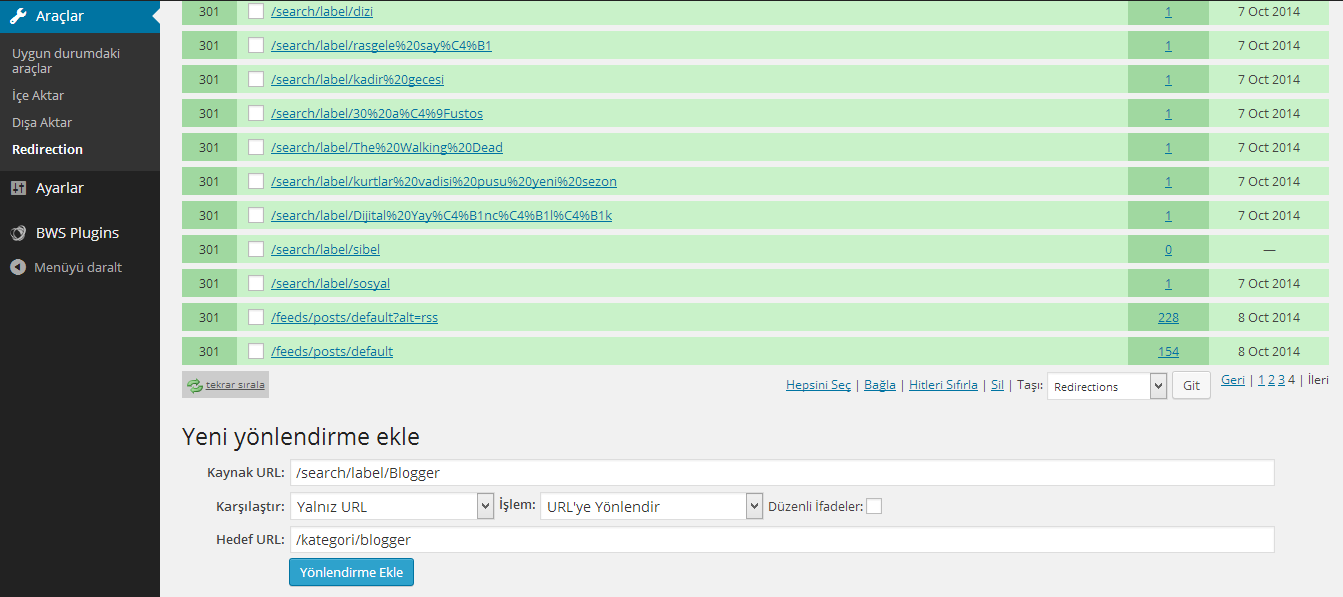
Kullandığım Eklenti : Redirection
Eklentiyi kurduğunuzda WP panelinizden Araçlar, Redirection kısmından ulaşabilirsiniz.

-
Türkçe Karakter Sorunu
Blog başlığı, yazı başlığı ve yazılarda ş,ğ gibi Türkçe karakterlerin bazı tarayıcılarda ve mobil cihazlarda sorun çıkardığını gördüm. Meta karakter set ayarlarında sorun olmadığını kullanılan fontlarda sorun olduğunu fark ettim. Temada kullanılan fontlar Google Fonts'dan alındığı için işim biraz kolay oldu açıkçası. Google Fonts adresine girip fontları bulup
latin-ext karakter setini ekledim, Türkçe karakter desteklemeyen fontların yerine ise farklı fontlar kullandım. - -
Yorumlardaki Türkçe Karakter Sorunu
Yorumlar her ne kadar sorunsuz gözükse de düzenlemek istediğinizde yine Türkçe karakter hataları ile karşılaşabilirsiniz bunun çözümü ise yorumların yayımlanmış şeklini kopyalayıp yorumu düzenle butonuna(eğer yoksa WordPress Panelin Yorumlar sayfasından düzenleme işlemenini yapabilirsiniz) tıklayıp yapıştırarak güncelleme yapabilirsiniz.
-
Sitemap (Site Haritası) Oluşturma ve Google Webmaster Araçları İşlemleri
Blogger'da site haritası otomatik olarak oluşturulsa da WordPress'te bu işlem için eklenti kurmak gerekiyor. Sitemap için BestWebSoft yapımcısına ait Google Sitemap eklentisini kurdum. WordPress eklentiler sayfasında Farklı sitemap eklentileri mevcut seçim size ait.
Site haritası ve robots.txt değişiklikleri olduğundan bunları yeniden Google'a bildirmek gerekiyor.
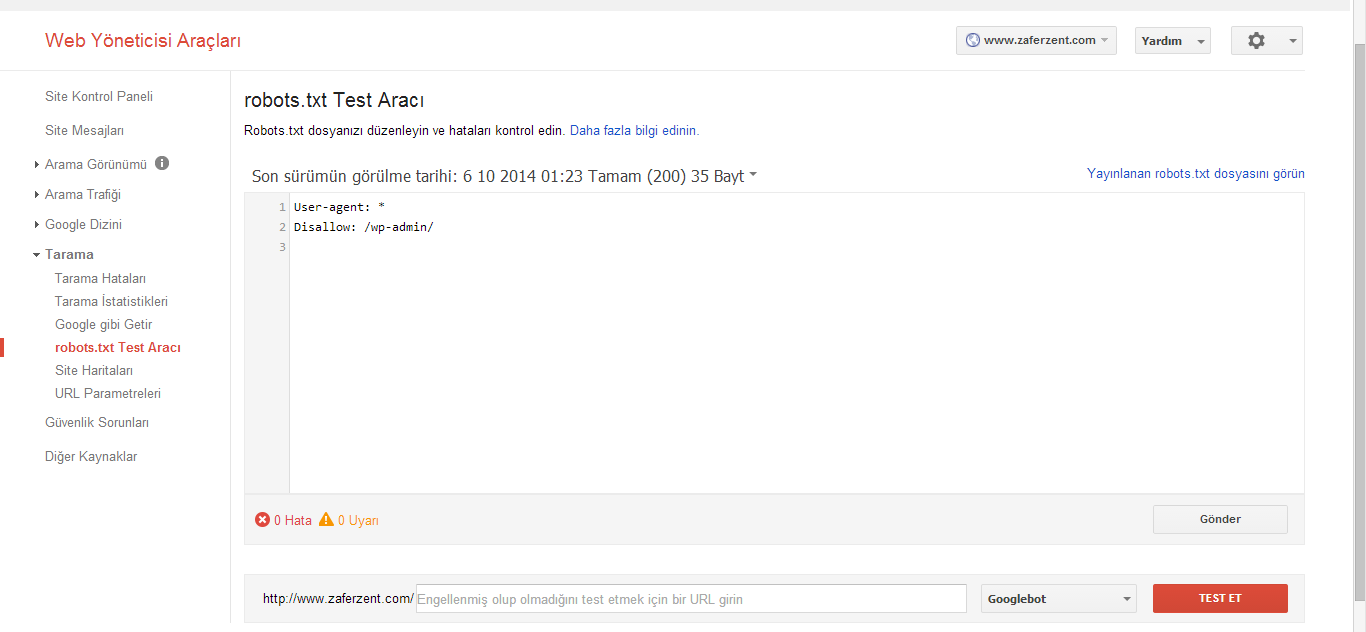
Yeni robots.txt içeriğini Google Webmaster Araçları Tarama bölümünden robots.txt Test Aracı sayfasından gönderebilirsiniz.

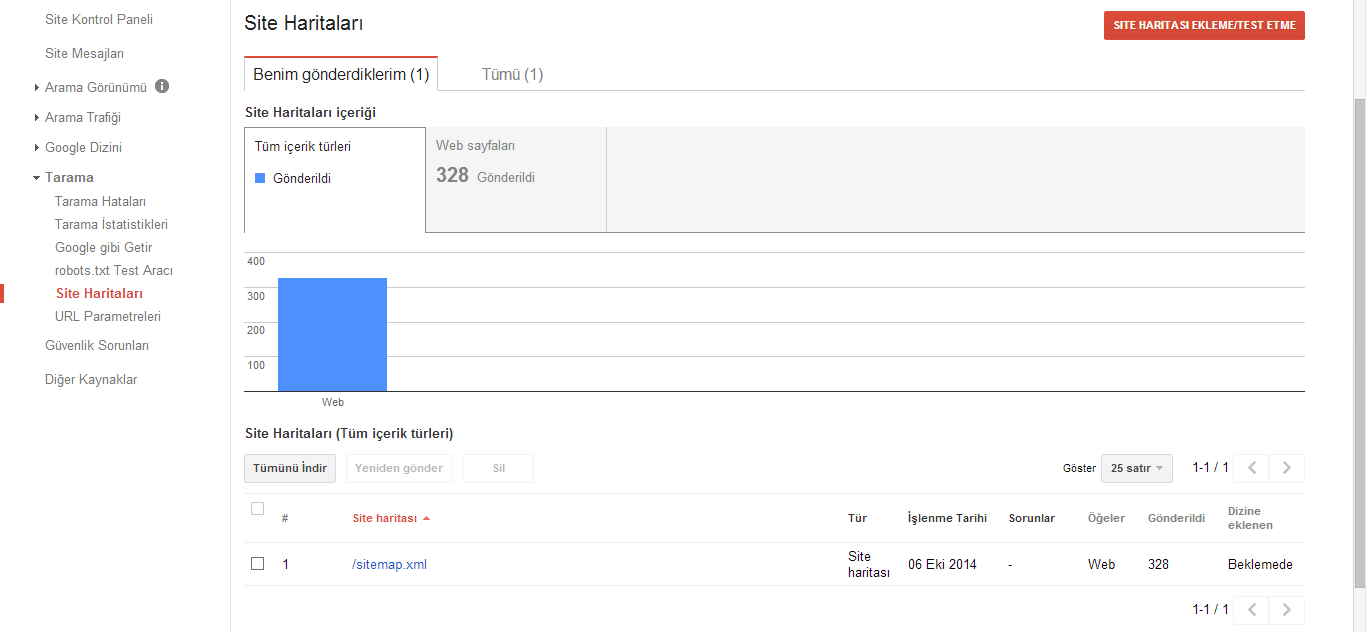
Site haritası bildirimi için yine Tarama bölümü robots.txt Test Aracı bağlantısının hemen altında yer alan Site Haritaları bölümüne girip SITE HARITASI EKLEME/TEST ETME butonunu kullanabilirsiniz.

-
İletişim Sayfası Oluşturma
İletişim sayfası oluşturmak için Contact 7 eklentisini kurmuştum fakat daha sonra yeni yüklediğim temada hazır iletişim formu yer aldığı için kullanmayı bıraktım. Tabi her temada hazır iletişim formu gelmeyeceği için bu eklentinin kullanılmasında fayda var. Eklentiyi kurup etkinleştirdikten sonra eklenti sayfasına gidip gerekli kodu alıp yeni bir sayfa oluşturarak Metin görünümde bu kodu yapıştırmak yetiyor.