Blogger yazı etiketine özel ikon nasıl gösterilir
 Blogger yazı etiketine özel ikon gösterme olayı şuan benim bloğumda da kullanmış olmuş olduğum kısa bir kod parçasından ibaret fakat her etiket için aynı kodu koplamak ve o etikete ait bir ikon veya görsel belirlemek gerekiyor. Eğer çok fazla etiket kullanılıyorsa bu işlemi sadece önemli etiketlerde veya sık kullanılan etiketler için uygulamakta fayda var.
Blogger yazı etiketine özel ikon gösterme olayı şuan benim bloğumda da kullanmış olmuş olduğum kısa bir kod parçasından ibaret fakat her etiket için aynı kodu koplamak ve o etikete ait bir ikon veya görsel belirlemek gerekiyor. Eğer çok fazla etiket kullanılıyorsa bu işlemi sadece önemli etiketlerde veya sık kullanılan etiketler için uygulamakta fayda var.
Ben ikonlar için Font Awesome ikon fontunu kullanıyorum. Bu sistem içerisinde yüzlerce resmi ve gayrıresmi ikon bulunuyor. İkonların font haline dönüştürüldüğü, resimler kadar siteyi yormayan bir araç. Eğer normal ikon kullanılmak isteniyorsa google'dan veya ücretli-ücretsiz ikonların bulunduğu diğer sitelerden yararlanılabilir.
Aşağıdaki kodlar ikonların gösterilmek istendiği yere koyulmalı. Turuncu olarak belirttiğim satırlar yazıya eklenmiş sadece son etiketi temsil ediyor. Eğer yazıda birden fazla etiket kullanılıp hepsinde ikon gösterilmek isteniyorsa turuncu olan satırlar kaldırılmalı.
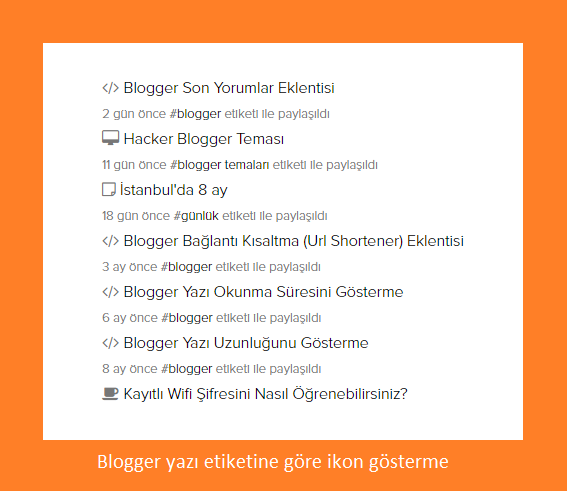
blogger yazı etiketine özel ikon gösterme kodları
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.isLast == "true"'>
<!-- Birinci etiket -->
<b:if cond='data:label.name == "Facebok"'>
<i class='fa fa-facebook'/> veya <img src="resimadresi"/>
</b:if>
<!-- Birinci etiket bitiş -->
<!-- İkinci etiket -->
<b:if cond='data:label.name == "Twitter"'>
<i class='fa fa-twitter'/> veya <img src="resimadresi"/>
</b:if>
<!-- İkinci etiket bitş -->
</b:if>
</b:loop>