Blogger Webkid Teması
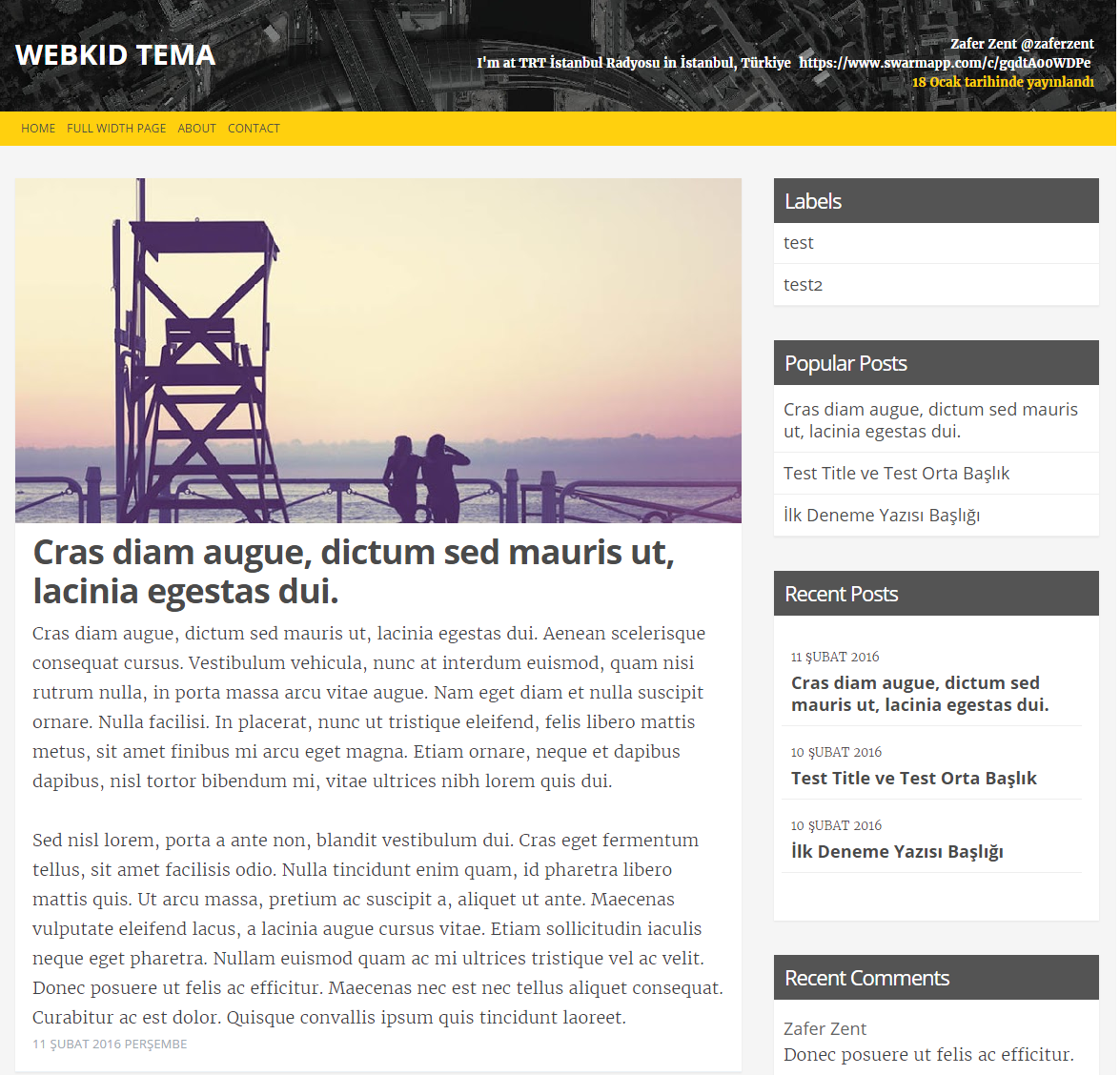
 Blogger Webkid teması, mobil cihazlar ile uyumlu diğer bir deyişle responsive, Ghost blog platformu için hazırlanan temalardan entegre ettiğim diğer bir tema. Teamada kullandığım eklentiler için, blogger instagram eklentisi, blogger son yorumlar eklentisi ve blogger son tweetleri gösterme yazılarına bakılabilir.
Blogger Webkid teması, mobil cihazlar ile uyumlu diğer bir deyişle responsive, Ghost blog platformu için hazırlanan temalardan entegre ettiğim diğer bir tema. Teamada kullandığım eklentiler için, blogger instagram eklentisi, blogger son yorumlar eklentisi ve blogger son tweetleri gösterme yazılarına bakılabilir.
Son Yazılar Eklentisi Kodları :
<script type="text/javascript">
function showlatestpostswiththumbs(t){document.write('<ul class="recent-posts-container">');for(var e=0;e<posts_no;e++){var r,n=t.feed.entry[e],i=n.title.$t;if(e==t.feed.entry.length)break;for(var o=0;o<n.link.length;o++){if("replies"==n.link[o].rel&&"text/html"==n.link[o].type)var l=n.link[o].title,m=n.link[o].href;if("alternate"==n.link[o].rel){r=n.link[o].href;break}}var u;try{u=n.media$thumbnail.url}catch(p){s=n.content.$t,a=s.indexOf("<img"),b=s.indexOf('src="',a),c=s.indexOf('"',b+5),d=s.substr(b+5,c-b-5),u=-1!=a&&-1!=b&&-1!=c&&""!=d?d:"http://2.bp.blogspot.com/-C3Mo0iKKiSw/VGdK808U7rI/AAAAAAAAAmI/W7Ae_dsEVAE/s1600/no-thumb.png"}var h=n.published.$t,f=h.substring(0,4),w=h.substring(5,7),v=h.substring(8,10),A=new Array;A[1]="Ocak",A[2]="Şubat",A[3]="Mart",A[4]="Nisan",A[5]="Mayıs",A[6]="Haziran",A[7]="Temmuz",A[8]="Ağustos",A[9]="Eylül",A[10]="Ekim",A[11]="Kasım",A[12]="Aralık",document.write('<li class="recent-posts-list">'),1==posts_date&&document.write('<div class="post-date">'+v+" "+A[parseInt(w,10)]+" "+f+"</div>"),1==showpoststhumbs&&document.write('<a href="'+r+'"><img class="recent-post-thumb" src="'+u+'"/></a>'),document.write('<div class="recent-post-title"><a href="'+r+'" target ="_top">'+i+"</a></div>");var g="",k=0;document.write('<div class="recent-posts-details">'),document.write(g),document.write("</div>"),document.write("</li>")}document.write("</ul>")}
</script>
<script type="text/javascript">
var posts_no = 5;
var showpoststhumbs = false;
var readmorelink = true;
var showcommentslink = true;
var posts_date = true;
</script>
<script src="/feeds/posts/default?orderby=published&alt=json-in-script&callback=showlatestpostswiththumbs"></script>
<style>
.recent-post-title{margin-left: -10px;}
#HTML1 .widget-content {
padding: 1em;
}
#HTML1 .widget-content ul li a {
font-weight: bold;
}
</style>
Tema Önizleme : http://webkidtema.blogspot.com
Tema İndirme Adresi :
UYARI : Temada kaynaklanan sorunlar nedeniyle kullanmamanız tavsiye olunur.